WordPress(ワードプレス)を触るうえで欠かせない『ブロック』について解説します。
今回の記事では、ブロックエディター(Gutenberg)を用いた基本操作と、
便利な機能についてご紹介します。
この記事はこちらの方におすすめ!!
・WordPress(ワードプレス)初心者の方
・ブロックエディターの使い方にまだ慣れていない
ブロックとは?
ブロックとは、投稿画面を構成する一つ一つのパーツの事をさします。
文字や画像などがパーツとなります。
ブロックを組み合わせて構成していく機能を、ブロックエディターと呼びます。
WordPress Ver.5.0から導入され、開発のプロジェクト名でもあった、
『Gutenberg(グーテンベルク)』という名称で呼ばれることもあります。
『Gutenberg(グーテンベルク)』には、60種類以上のブロックが用意されており、
これら機能を使うことで効率的にライティングを行えるようになります。
初心者にとっても分かりやすい機能がたくさん搭載されています。
ブロックの基本的な使い方
投稿画面は、ブロックの【追加】→【選択】→【装飾】を繰り返し行って作成します。
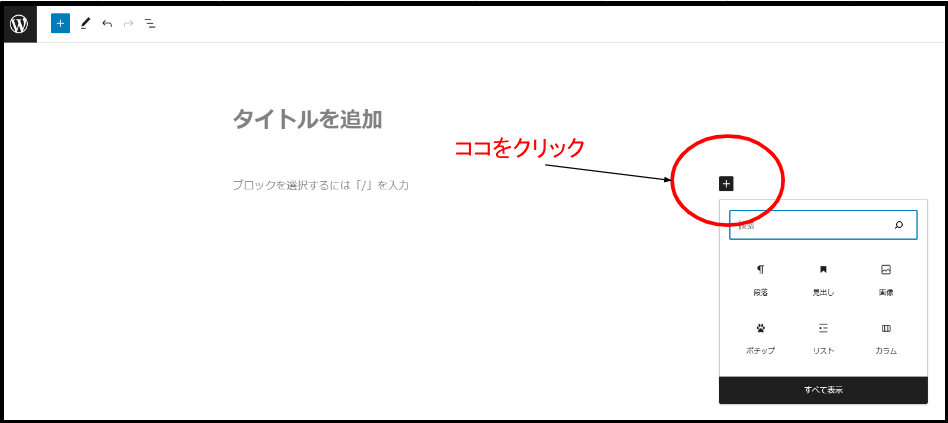
ブロックの追加
投稿画面の『+』アイコンをクリックし、ブロックメニューを表示します。
ユーザーが頻繁に使っているブロックが表示されます。

ブロックの種類を選択する
ブロックの選択は2通りあります。
- 検索欄にブロック名を入力して直接呼び出す!
- 『すべて表示』をクリックし、開かれたリストから探す
60種類以上のブロックが登録されているので、
使用頻度によって2通りの方法を使い分けましょう。
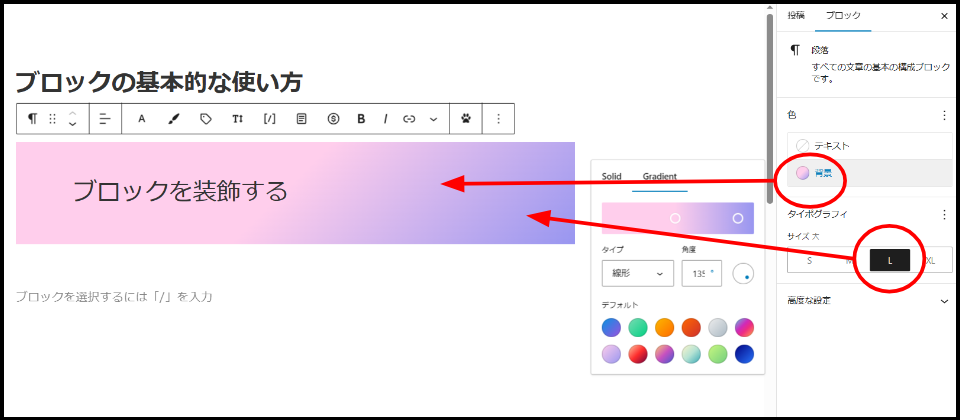
ブロックを装飾する
ブロックに入力したテキストを、右端のブロックメニューから
テキストカラー、背景、ブロックサイズなど装飾が可能です。

ブロックサイズを『L』、ブロック背景をグラデーションに。

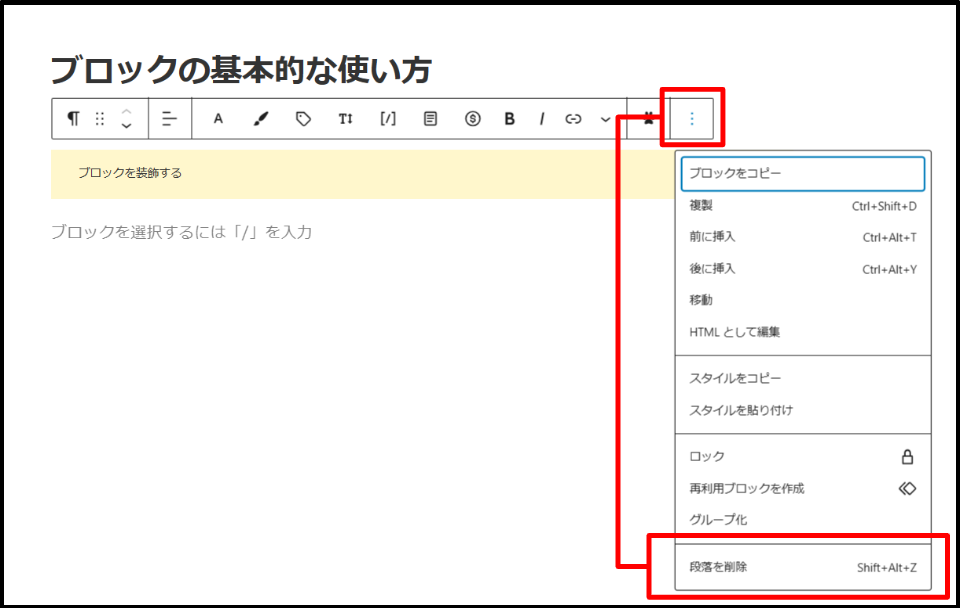
ブロックを削除する

ブロックを削除するには、
【ブロックを選択】→【︙】オプションを選択 → 【段落(ブロック)を削除を選択】
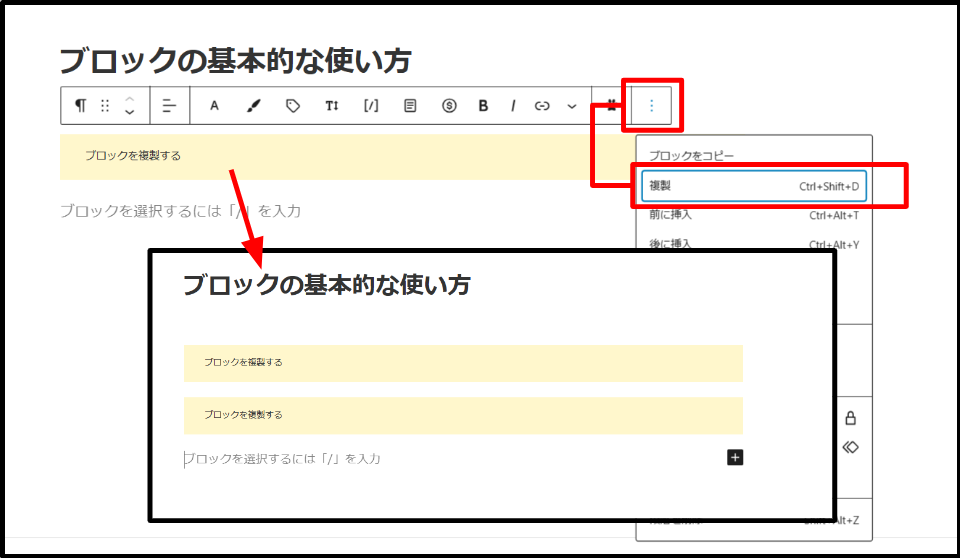
ブロックを複製する

ブロックを複製するには、
【ブロックを選択】→【︙】オプションを選択 → 【複製を選択】
選択されているブロックの下側に複製されます。
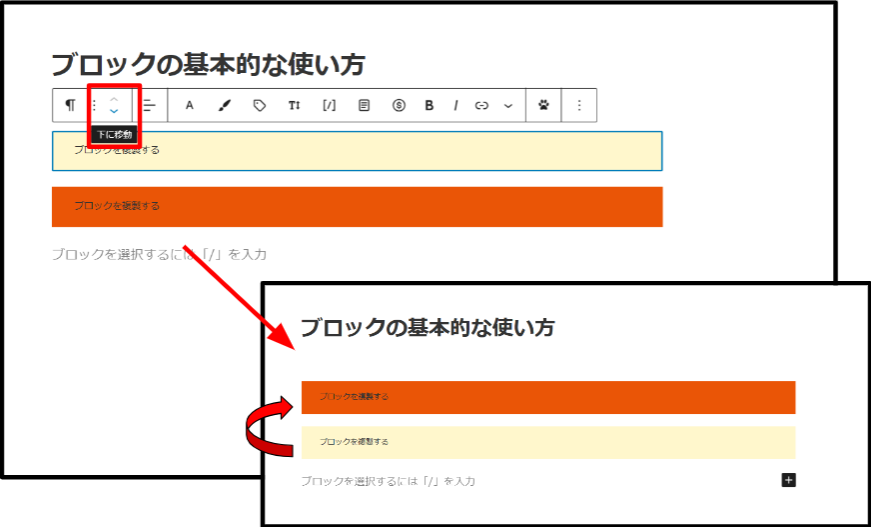
ブロックの順序を入れ替える

ブロックの順序を入れ替えるには、
【ブロックを選択】→【∧】上に移動【∨】下に移動を選択
わざわざブロックを削除して作り直す必要がなく、
簡単操作で順序入れ替えができます。
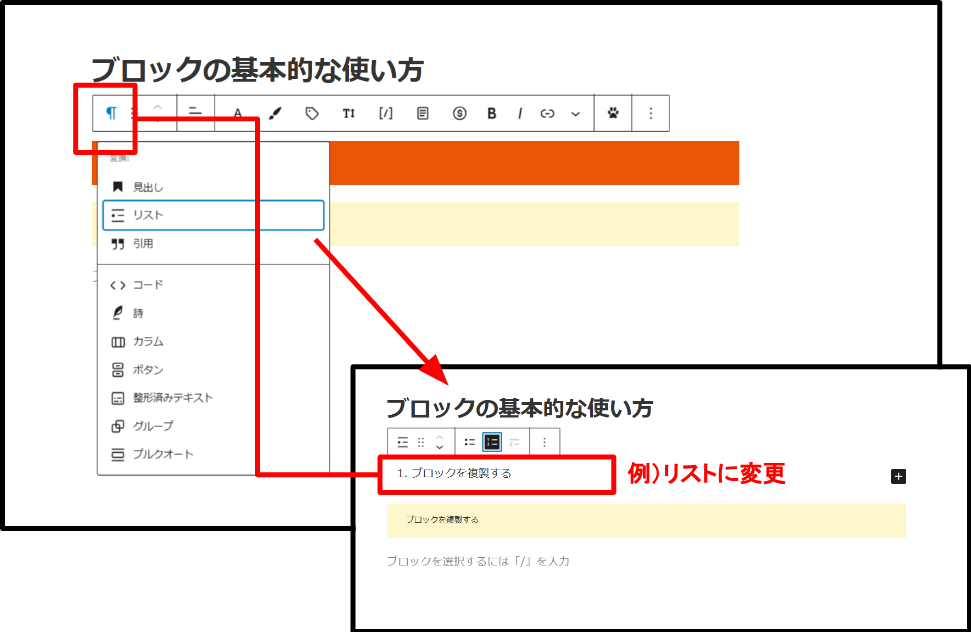
他のブロックに変更する

ブロックを変更するには、
【ブロックを選択】→【¶】を選択 → 【変更したいブロックを選択】
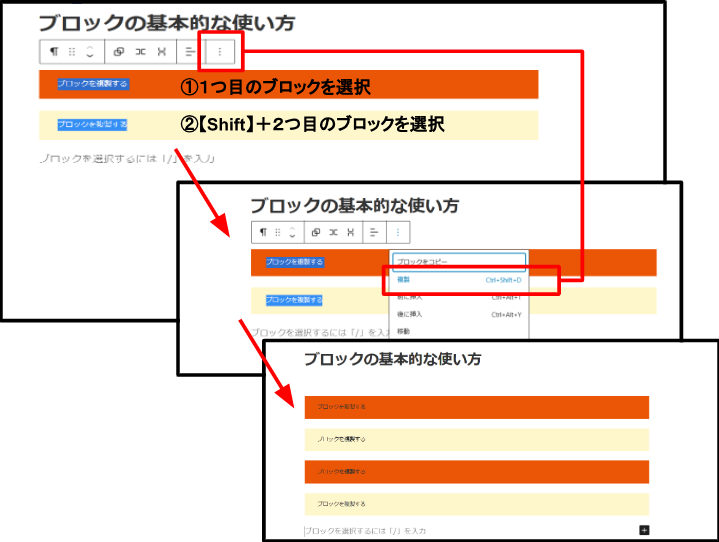
複数のブロックを選択して編集する

複数のブロックをまとめて編集するには、
【1つ目のブロックを選択】→【Shift】キーを押しながら2つ目のブロックを選択
→ 【編集したい種類を選択】
ブロックの種類とその機能
初期設定で用意されているブロック60種類以上の
一部をご紹介していきます。
テキスト
| 段落 | すべての文章の基本の構成ブロックです。太字やイタリック(文字の表示で用いられる斜体のスタイルやフォント)、リンク、文字サイズなどを設定できます。 |
| 見出し | 新しいセクションを紹介し、コンテンツの整理に使用します。見出し(H2)~見出し(H6)を挿入で使用します。 |
| リスト | 番号なしの箇条書きリスト、または番号つきのリストを作成します。太字やリンクなどを設定できます。 |
| 引用 | 引用元を記述できます。引用文スタイルを挿入し、太字やイタリック、リンクなどを設定できます。 |
| クラシック | Gutenbergにクラシックエディターが表示され、以前の環境と近い状況で操作ができます。 |
| コード | ページ上にソースコードをテキストとして表示させることができます。 |
| プルクオート | 背景の上に複数行の文章を重ねて配置、テキストを視覚的に強調させることができます。太字やイタリック、色などを設定できます。 |
| テーブル | 行数、列数を選択し、簡単な表を挿入することができます。 |
| 詩 | ページに詩を掲載するのに最適なブロックです。太字やイタリックなどを設定できます。 |
| 整形済みテキスト | スペースやタブを含むテキストを追加し、そのままの形で挿入することができます。 |
メディア
| 画像 | 画像を挿入することができます。キャプション(画像の説明文)、Alt(代替テキスト)や画像サイズなどを設定することができます。 |
| ギャラリー | 複数の画像を並べたギャラリーとして挿入できます。画像ごとにキャプションの入力ができます。 |
| 音声 | ページや投稿に音声ファイルをアップロードできます。自動再生など設定で変更することができます。 |
| カバー | カバーに背景画像を設定し、その中に他のブロックを入れることができます。手軽に画像にテキストを挿入することができます。 |
| ファイル | ファイルダウンロード用のリンクを挿入することができます。 |
| メディアとテキスト | 画像とテキストを横並びに配置することができます。 |
| 動画 | メディアライブラリから動画を埋め込むか、新しい動画ファイルをアップロードすることができます。自動再生やキャプションを設定することができます。 |
デザイン
| ボタン | カスタムボタンを挿入することができます。丸型、四角、アウトラインを選択することができ、 色の変更もできます。 |
| カラム | ひとつのブロックを複数に分割することができます。カラム数、カラムの幅などを設定することで、レイアウトの自由度が広がります。 |
| グループ | 複数のブロックをグループ化することで、グループに対して文字色や背景色を設定することができます。 |
| 続き | 『続きを読む』を挿入し、このブロックより前のコンテンツを、アーカイブページ(記事の一覧ページ)の抜粋に表示します。 |
| ページ区切り | 『改ページ』を挿入し、コンテンツを複数のページに分けて表示します。 |
| 区切り | 水平の区切りを使って、アイデアやセクションの間で改行します。 |
| スペーサー | ブロックとブロックの間の余白を調整することができます。 |
ウィジェット
| アーカイブ | 記事の月別アーカイブを挿入する。ドロップダウン表示、投稿数を設定する。 |
| カレンダー | 投稿のあった日付をアーカイブページへのリンクにすることができます。 |
| カテゴリー一覧 | 投稿のカテゴリーや各カテゴリーの投稿数を表示できます。 |
| 最新の投稿 | 直近の投稿を一定の上限数までリスト形式で表示できます。 |
| 固定ページリスト | すべての固定ページをリスト表示することができます。 |
| RSS | 外部サイトの新着情報を表示できます。 |
| 検索 | 訪問者がコンテンツを見つけられるように検索窓を設置できます。 |
| ショートコード | WordPressショートコードで追加のカスタム要素を挿入できます。 |
| ソーシャルアイコン | ソーシャルメディアのプロフィールまたはサイトにリンクするアイコンを表示します。 |
| タグクラウド | 記事のサイドバーやフッターに記事に設定されているタグを一覧で表示することができます。 |
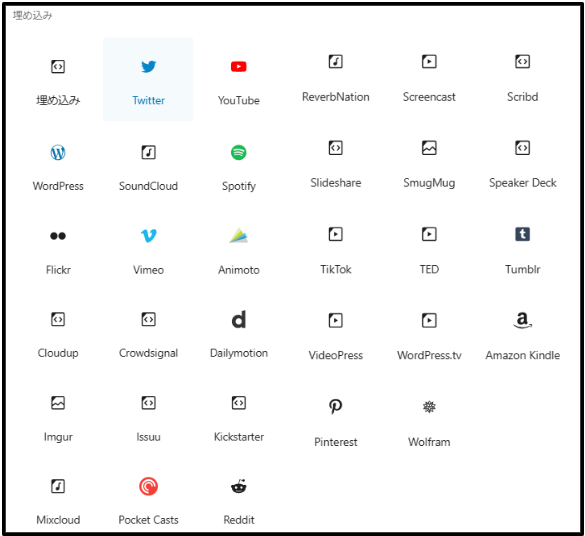
埋め込み
記事には動画などコンテンツの挿入が可能です。

最後に
ここまでWordPressの基本となる、『Gutenberg』のブロック機能を紹介してきました。
ブロックエディターを活用することで、Webページを見やすく、より便利に仕上げることができます。
今回もお目にかかり ありがとうございました。


コメント