はじめに
WordPressのブロックエディター(Gutenberg/グーテンベルグ)には、
60種類以上のブロックが用意されています。
その中から、テキスト系のブロックを紹介します。
テキスト系ブロックは、本文作成必ず使うものが多く、
使用頻度も高いことから、使い方を詳しく説明していきたいと思います。
この記事はこちらの方におすすめ!!
・WordPress(ワードプレス)初心者の方
・ブロックエディターの使い方にまだ慣れていない方
テキスト
段落
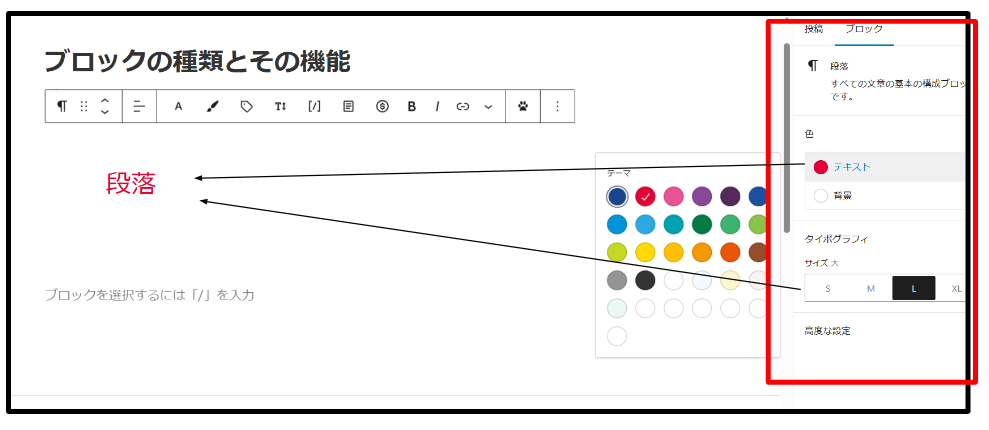
すべての文章の基本の構成ブロックです。

テキストの色、サイズの変更が可能です。

見出し
新しいセクションを紹介し、コンテンツの整理に使用します。
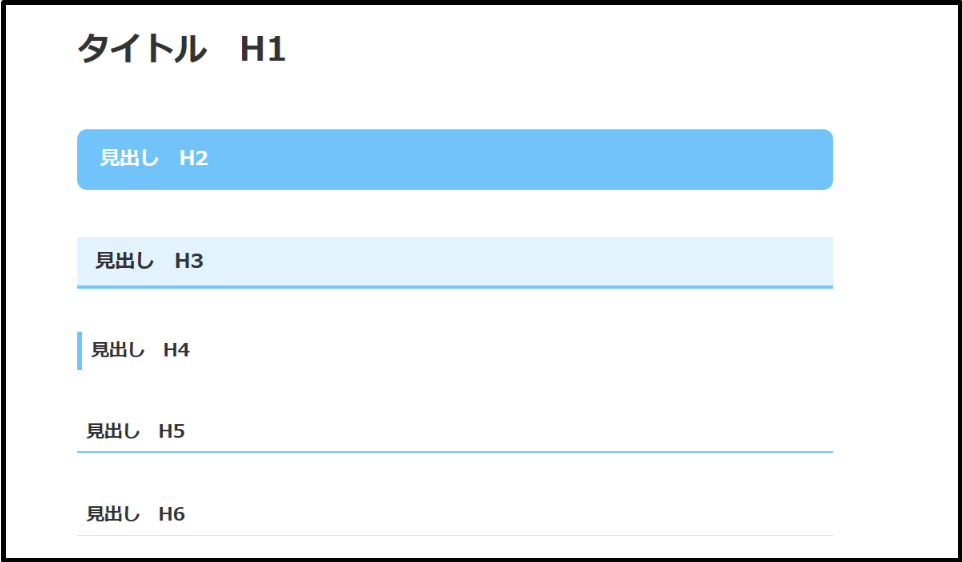
見出し(H2)~見出し(H6)を挿入で使用します。
見出し(H1)は多くのテーマでは記事のタイトル部分に使用されます。

テーマによってデザインは変わりますが、
見出しH2 を大見出し、
見出しH3 を中見出し、
見出しH4 を小見出し、として使い分けます。
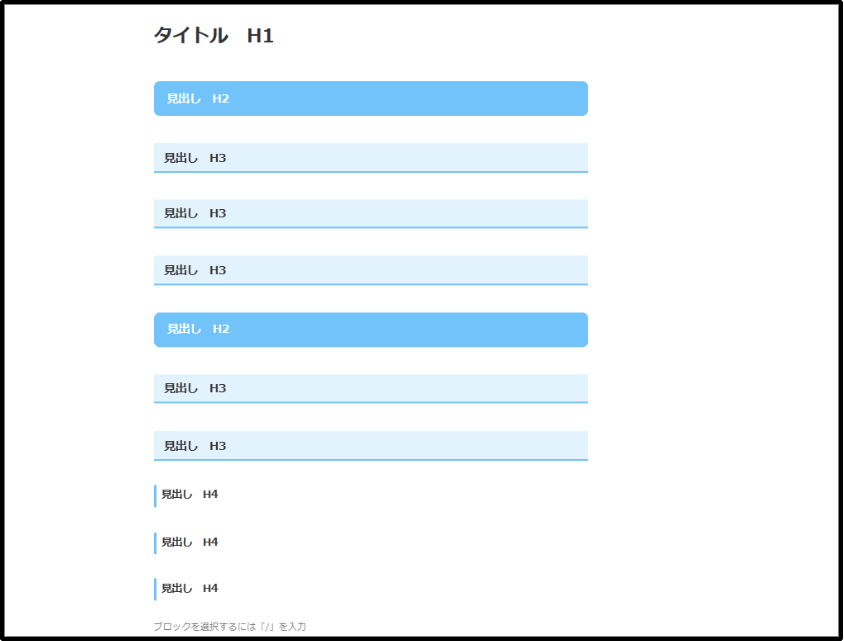
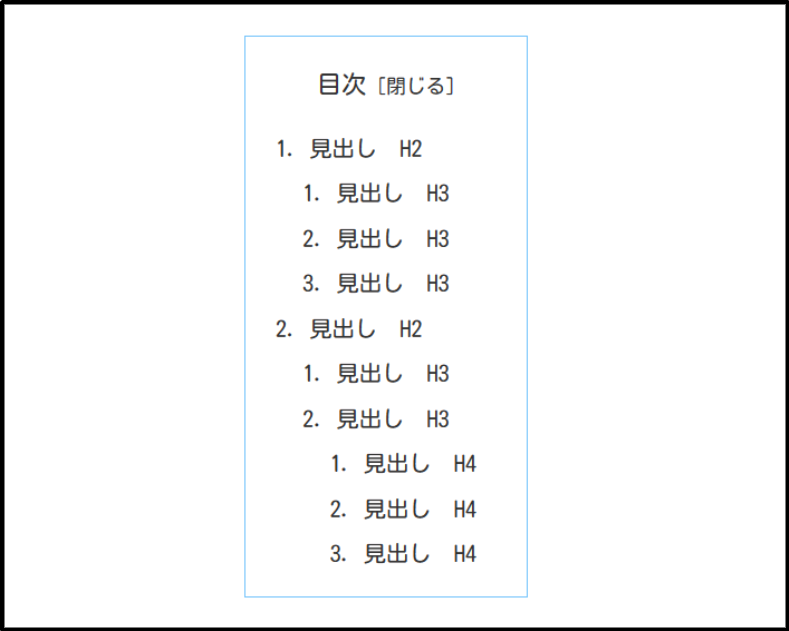
【見出し例】

大見出しの中に中見出し、小見出しを入れることで文章を読みやすくできます。

【見出し例】を記事作成ページで表示すると、
目次として見出しで設定したものが表示されます。(※ご使用テーマにより変わります)
リスト
番号なし、または番号付きのリストを作成できます。
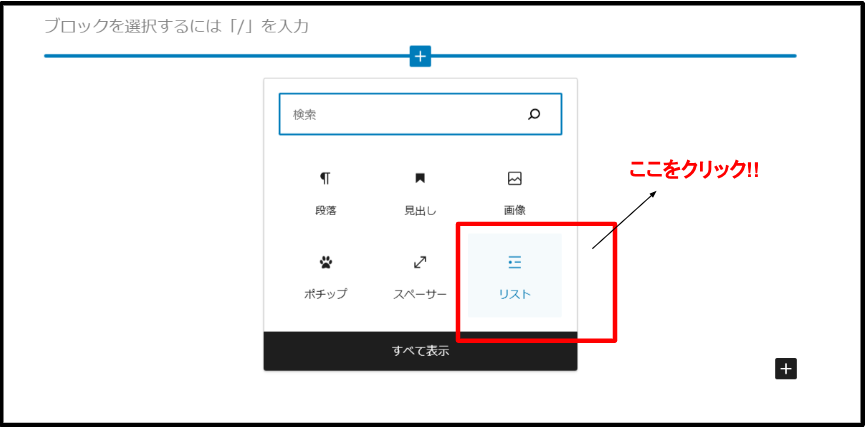
【手順1】 ブロックメニューからリストボタンを押します。

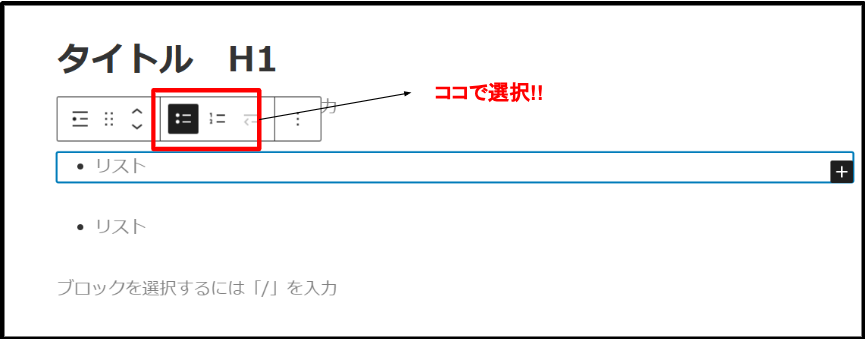
【手順2】 箇条書き、番号付きから選択します。
あとはリスト内容を記載すると作成完了です。

【箇条書きリスト】
- 箇条書きリスト
- 箇条書きリスト
【番号付きリスト】
- 番号付きリスト
- 番号付きリスト
- 番号付きリスト
さらに・・・
- 箇条書きリスト
- 箇条書きリスト
- 番号付きリスト
- 番号付きリスト
- 番号付きリスト
箇条書きリストの下階層に、番号付きリストを使用することもできます。
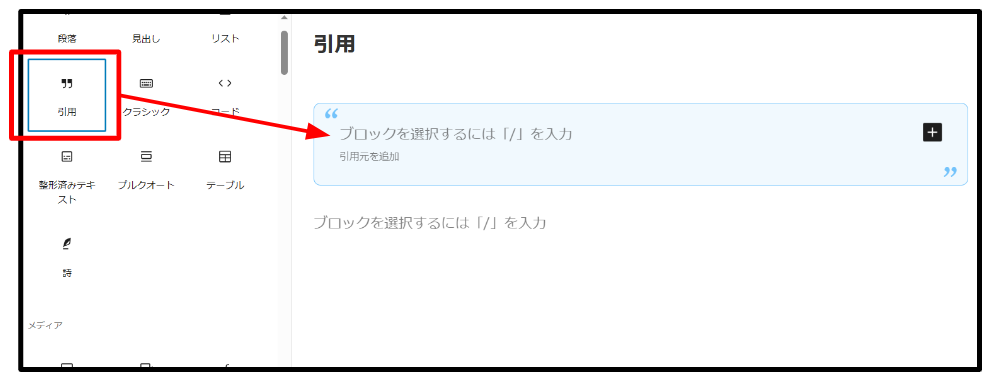
引用
引用は、他サイトなどから引用した内容と引用元のURLを入力でき、
視覚的に強調された表示にすることができます。

- 【引用の5つの条件】
- すでに公表されている著作物であること
- 公正な慣行に合致すること
- 報道、批評、研究などの引用の目的上正当な範囲内であること
- 出所を明示すること
- 引用部分を改変しないこと
これら【引用の5つの条件】を満たした状態で引用しましょう。
コード
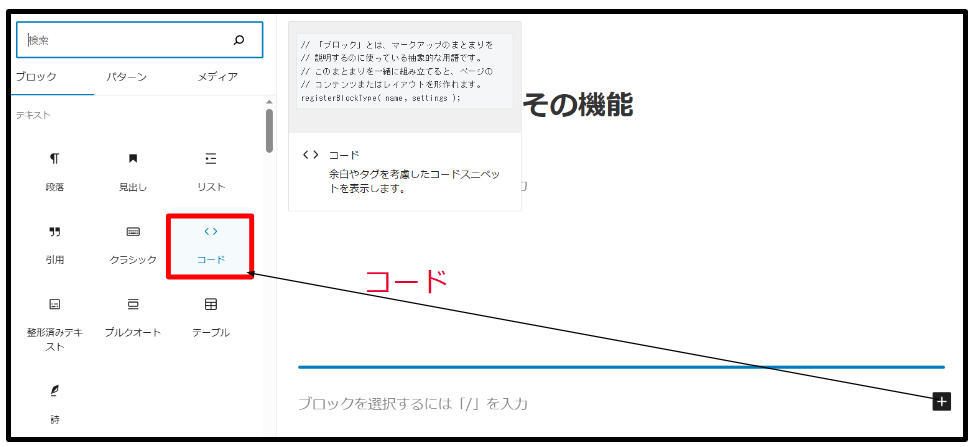
プログラムのソースコードを本文に追加したい時は、
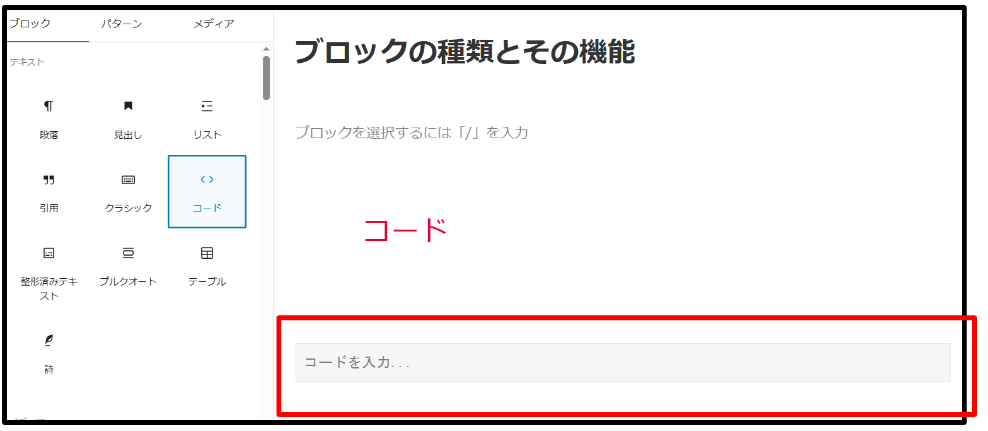
ブロックを追加から→テキスト→コードを選択します。

コード入力ブロックが表示されます。

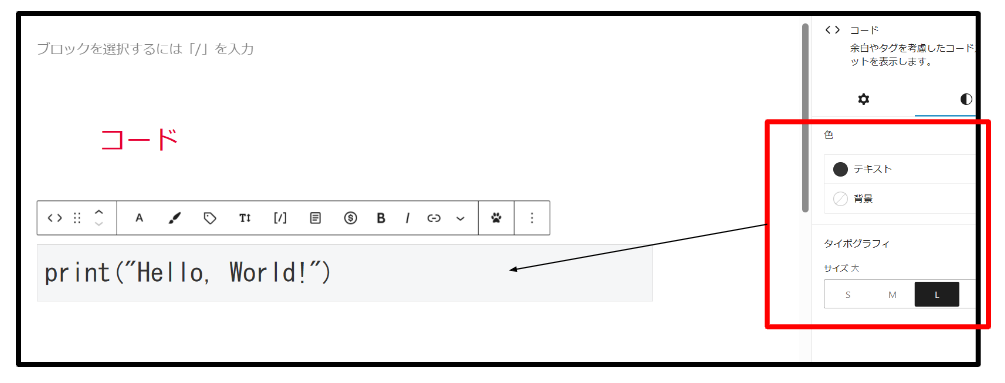
追加したいコードを入力し、フォントのスタイルやオプションを使用し、
より見やすく強調することができます。

コードブロックは主に、
視覚的に強調したい場合や他の人とコードを共有する際に便利です。

例のように、コードをブログ記事やチュートリアルに埋め込むことで、
読者に対して正確なコードの表示と説明を提供することができます。
プルクオート
プルクオートは、文章内の特定の情報や
重要なポイントとなるテキストなどを引用として、
強調表示するために使用します。

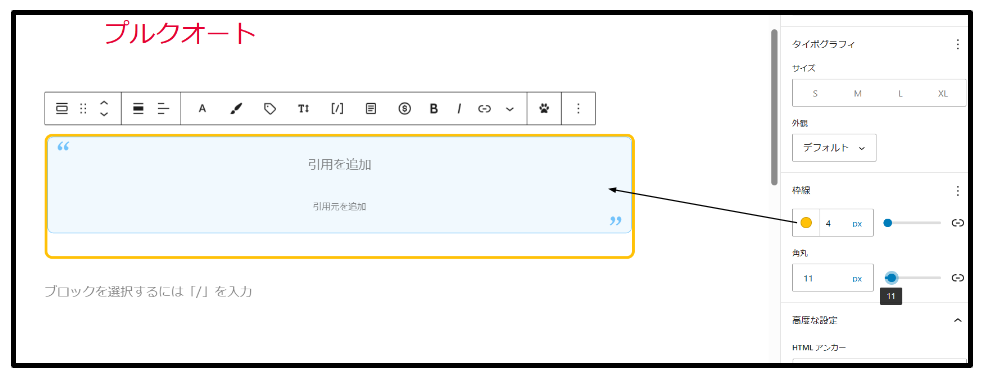
ブロック内に直接入力するか、コピーアンドペーストで
追加することができます。

枠線の色、太さ、角のスタイルなど視覚的に強調し、
読者の注意を引きつけます。
文章の見やすさ、読みやすさを上げることが可能です。
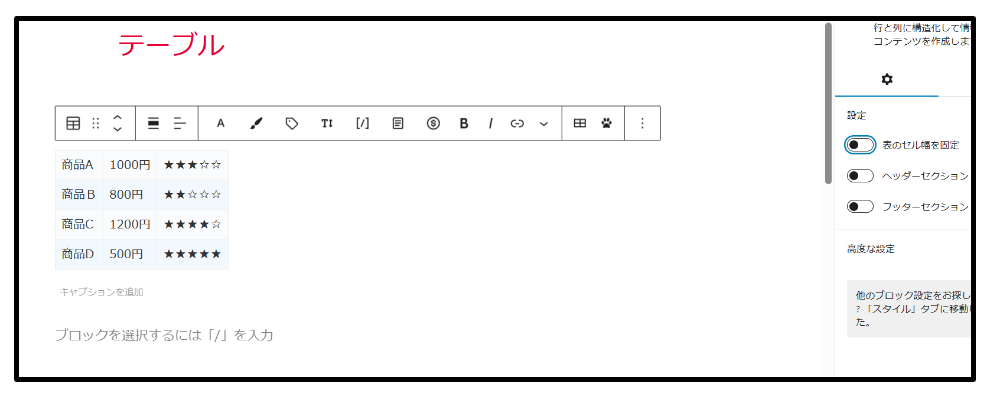
テーブル
テーブルは、データを行と列の形式で整理し、
簡単な表を作る事ができます。
データの整理、表示、比較、分析などに役立ちます。

例えば、商品の価格リスト、スケジュール、統計データ、
会員リストなどをテーブルで表現することができます。
見出し行を使用して列の内容を説明することも可能です。
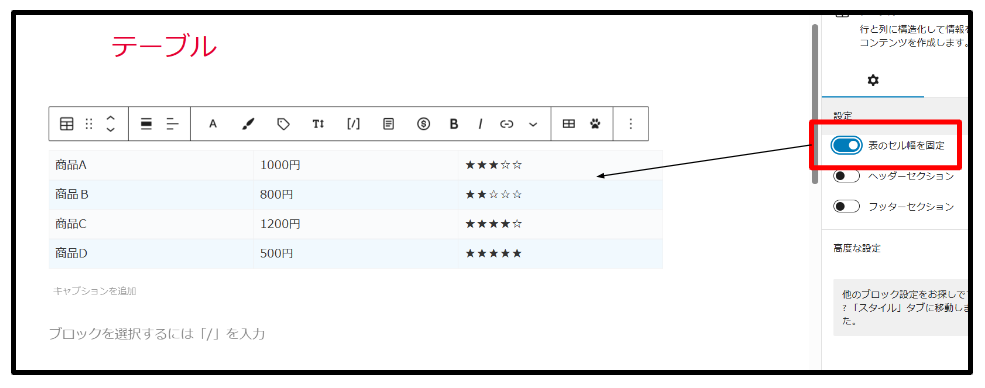
【例-① 表のセル幅を固定】
テーブルブロックを表示しただけでは左側に寄った配置になりますが、
「表のセル幅を固定」に切り替えることで
横幅を均等に表示することができます。


【例-② ヘッダーセクション】
表の項目としてヘッダーを表示することができます。
「ヘッダーセクション」に切り替え、
ヘッダーラベルを編集することで使用可能です。

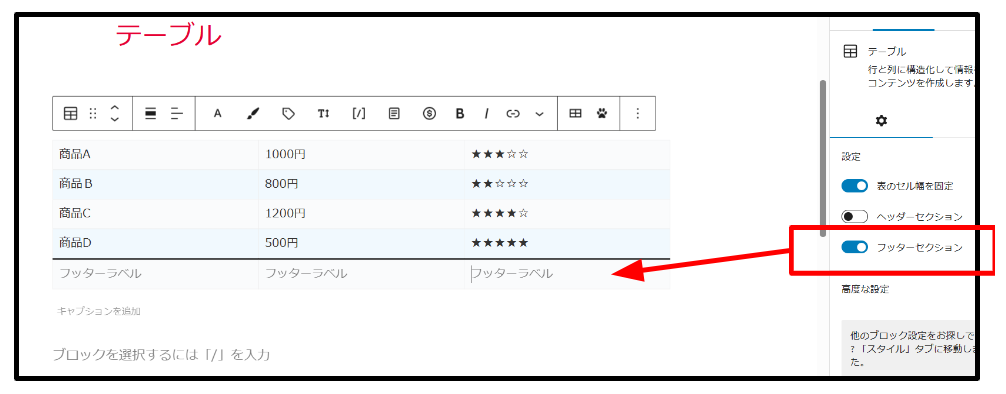
【例-① フッターセクション】
表の下部にまとめ、合計などを入力した場合、
「フッターセクション」に切り替え、
フッターラベルを編集することで使用可能です。

整形済みテキスト
整形済みテキストブロックは、プレフォーマット
されたテキストを表示するために使用されます。
このブロックを使用すると、テキストのインデント、
空白の保持、特殊文字のエスケープなど、
テキストのフォーマットをそのまま保持することができます。
主な用途は、コードの表示やテキストのスタイルの維持です。
整形済みテキストブロックは、コードの表示に特に適しています。
プログラムのコードやマークアップ、CSS、HTML、
JavaScriptなどのコードブロックを挿入し、
そのままの形式で表示できます。
コードの可読性を向上させるために、
シンタックスハイライトプラグインを使用することもできます。
最後に
ここまでブロックエディターの基本となる機能を紹介してきました。
「見出し」「リスト」「テーブル」などは頻度が高く、
読者に対し視覚的にも見やすく、わかりやすい説明が可能です。
これら機能を使い、本文作成に役立ててください。
今回もお目に掛かり誠にありがとうございました。


コメント